Le persone hanno un'idea diversa su quale web design sia buono e quale no. Ma come capire cosa è giusto per te?

Printed 2015-01-20

Le persone hanno un'idea diversa su quale web design sia buono e quale no. Alcune persone pensano che un sito dovrebbe avere un design fresco e ultramoderno per attirare l'attenzione. Altri credono che il design del sitonon sia così importante e che tu abbia solo bisogno di un sito che funzioni e svolga funzioni tecniche.
Entrambe le risposte possono essere corrette a seconda del tipo di attività di cui stiamo parlando. Ma come capire cosa è giusto per te? E come puoi essere sicuro che il designer sappia cosa fare e non commetterà errori?
Questa recensione presenta i sette errori di web design più comuni e fatali che non dovresti commettere sul tuo sito. La buona notizia è che si tratta di principi abbastanza semplici che sono facili da seguire. Indipendentemente dal fatto che tu voglia o meno un design sofisticato ed elegante, devi comunque conoscere questi principi. Inoltre, puoi utilizzare queste regole per assicurarti che il tuo web designer sappia cosa sta facendo. Il fatto che un designer sia bravo non significa che sappia esattamente come dovrebbero essere i tuoi siti. E il fatto che qualcuno sviluppi siti non significa che sappia quale sito è necessario per dare una buona conversione nel tuo argomento.
Errore 1: caratteri piccoli
Il primo errore è l'uso di caratteri troppo piccoli.
Il motivo è che in passato la maggior parte dei siti aveva caratteri piccoli. Lo standard era da qualche parte intorno ai 12 pixel e quasi tutti lo seguivano. Ma nel tempo, le persone hanno iniziato a rendersi conto che i caratteri da 12 px erano difficili da leggere dallo schermo. Quando il monitor è a mezzo metro di distanza dal viso di qualcuno, i caratteri piccoli rendono difficile la lettura.
È diventato anche chiaro che c'è un tempo molto limitato per attirare l'attenzione del visitatore e per fargli sapere che il tuo sito è ciò di cui ha bisogno. Uno studio dice anche che la durata media della "finestra di attenzione" nel 2013 era di 8 secondi, che è un secondo in meno della memoria di un pesce rosso. Lo stesso studio afferma che in media le persone leggono solo il 28% delle parole su una pagina del sito.

Uno studio del 2013 ha mostrato che la capacità di attenzione media delle persone è di 8 secondi, un secondo in meno di quella di un pesce rosso. È anche possibile?
Per attirare subito l'attenzione delle persone, devi fare quanto segue:
- Creare titoli interessanti che catturino l'attenzione di lettori
- Scrivete contenuti interessanti che gli facciano leggere più del 28% delle parole
- Utilizzate un carattere grande e visibile per i titoli
- Assicuratevi che il il carattere del testo principale è abbastanza grande e non ti fa rompere gli occhi durante la lettura.
Per i motivi sopra menzionati, le dimensioni dei caratteri negli ultimi anni sono aumentate a tal punto che ora 14 pixel sono considerati la dimensione minima e molti siti usano addirittura 18 pixel come font principale, soprattutto se hai bisogno di leggere molto su questo sito. Ecco alcuni esempi di web design eccezionale con caratteri di grandi dimensioni:

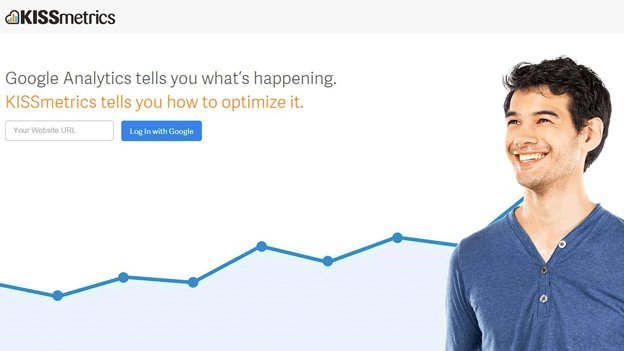
Titolo: 35 px, testo aggiuntivo: 15 px

Titolo: 41 px, testo aggiuntivo: 18 px

Titolo: 26 px, testo aggiuntivo: 19 px
Lo scopo del testo sul sito è di essere letto. Quando paghi un buon prezzo a un copywriter o riempi diligentemente un sito da solo, devi essere sicuro che sia ben letto e non infastidisca i visitatori con una piccola stampa.
Dovresti anche ricordare che non tutti i caratteri hanno la stessa dimensione. Il carattere Arial è di 16 pixel più piccolo della versione di un altro carattere di 16 pixel. È necessario saperlo quando si sceglie una dimensione del carattere, e quindi non vale la pena scegliere a caso una dimensione del carattere di 19 px solo perché è fatto su un altro sito (sul quale il carattere stesso è diverso). I caratteri ausiliari nel seminterrato potrebbero essere più piccoli. Ma se hai scritto qualcosa che le persone dovrebbero leggere, usa almeno un carattere di 16 px. Se non mi credi sulla parola, dai un'occhiata a Smashing Magazine: predicano gli stessi 16 pixel per il testo principale. Qualunque cosa in meno è un errore costoso.
Suggerimento per professionisti: per scoprire la dimensione del carattere che desideri utilizzare in base ai tuoi siti Web preferiti, scarica l'estensione WhatFont per Google Chrome. Questo è un plug-in di Chrome che ti consente di fare semplicemente clic sul testo per scoprire quale tipo di carattere e dimensione viene utilizzato nel sito.

Errore 2: slider
Continuo a non capire perché così tanti siti utilizzano gli slider.
Sono efficaci? si convertono? Sono il modo migliore per presentare le tue informazioni ai clienti?
Nella maggior parte dei casi non è così.
Ascoltiamo Chris Howard di WiderFunnel e Tim Ashe di SiteTuners che affermano quanto segue:
Abbiamo testato più volte le offerte di rotazione e l'abbiamo trovato un modo scadente di presentare il contenuto della homepage © Chris Goward
I banner a scorrimento sono un male assoluto. Devi abbandonarli immediatamente. © Tim Ash
Ora ascoltiamo il guru dell'usabilità Jacob Nielsen. Ha condotto un sondaggio tra i visitatori del sito Web Siemens se hanno offerte speciali sulle lavatrici sul sito. In realtà, avevano una proposta (scritta nella dimensione del carattere 98), che affermava che i clienti possono ottenere un rimborso al momento dell'acquisto. Sfortunatamente, gli utenti non hanno visto l'offerta, perché è stata persa nel cursore in movimento e, di conseguenza, è completamente scomparsa dal campo di attenzione.

Ricordo l'opinione degli specialisti di conversione che affermano che gli slider provocano la “cecità dei banner”, simile alla cecità rispetto ai banner pubblicitari nella barra laterale del sito. Le persone sono abituate alla pubblicità laterale, quindi tendono a ignorarla. Questo principio sembra applicarsi agli slider.
Un altro studio è stato condotto presso l'Università di Notre Dame. Hanno scoperto che solo l'1% circa dei visitatori ha fatto clic sul dispositivo di scorrimento e l'84% di questi clic è caduto sulla prima diapositiva.

Slider Risultati click-through ND.eu
Qual è il punto di posizionamento lo slider se solo l'1% delle persone fa clic sull'enorme blocco che occupa lo spazio più prezioso nella pagina principale, soprattutto se l'84% di questi clic fa comunque cadere solo il primo elemento? Perché infastidire le persone con informazioni in movimento difficili da leggere? Perché non lasciare loro un'opzione statica, se la maggioranza fa ancora clic sul primo elemento?
Allora, perché così tante persone usano gli slider, anche se sembrano così inefficaci?
La teoria migliore che mi viene in mente è che uno slider a molti sembra essere una funzione interessante e high-tech, le persone vedono questi slider ovunque e li considerano una tendenza logica. Inoltre, lo slider è molto facile da implementare per uno sviluppatore web. Sulla base di questi due fattori, gli imprenditori dicono: "Oh sì, abbiamo sicuramente bisogno di alcuni cursori che si muovano automaticamente" e i web designer obbediscono perché non è così difficile da fare.
Ma i proprietari di siti Web dovrebbero considerare se questi dispositivi di scorrimento sono efficaci e se sono il modo migliore per trasmettere informazioni sul loro sito Web, cosa che Chris Howard, Tim Ash, Jacob Nielsen e molti altri noti esperti di marketing e designer di Internet non crederci affatto.

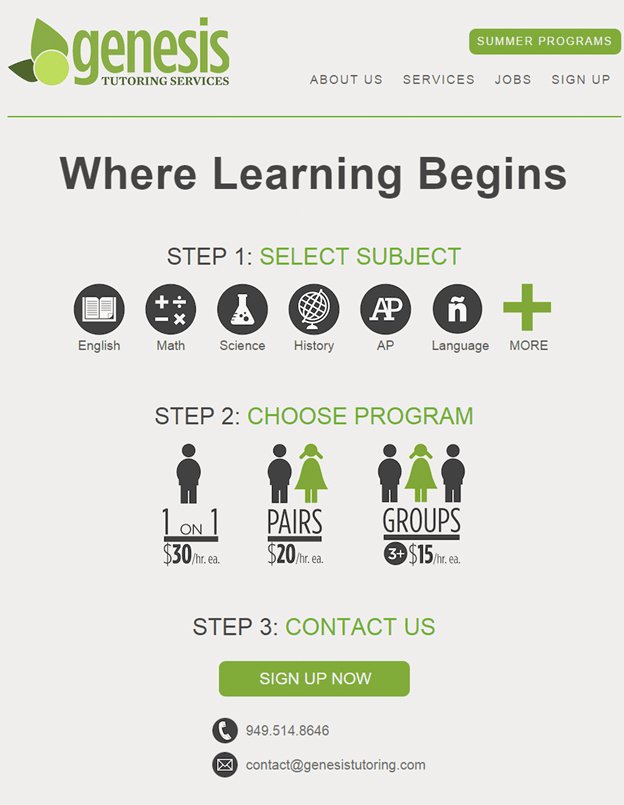
Un esempio di design di un sito web senza slider
Per risolvere questo problema, inizia chiedendo come presentare al meglio le tue informazioni, invece di scegliere il sito che ti piace e copiarne il design, incluso lo slider "elegante" che viene utilizzato lì nella pagina principale. Quindi, il riassunto su questa parte:
- Non dovresti aggiungere uno slider alla cieca solo perché lo fanno tutti gli altri (anche se il tuo designer consiglia di farlo)
- Pensa al meglio completa le informazioni sulla pagina principale senza copiare sconsideratamente ciò che stanno facendo i tuoi concorrenti
- Scegli un'offerta importante per il posizionamento nella parte superiore della pagina principale. Ci saranno sempre altre offerte che vuoi pubblicizzare, ma puoi farlo qui sotto nella pagina o in un'altra sezione del sito. Scegli una frase, rendila evidente e poi non impedire al visitatore di scalare il tuo sito.
- E infine: pensa all'obiettivo principale che stai perseguendo: cosa dovrebbe fare l'utente sul tuo sito? Concentrati su questo e aggiungi il resto degli inviti all'azione.
Errore 3: caratteri a basso contrasto
Il terzo enorme errore che le persone fanno è l'uso di caratteri a basso contrasto.
Basso contrasto significa un carattere abbastanza chiaro su uno sfondo chiaro o un carattere abbastanza scuro su uno sfondo scuro. A volte può sembrare interessante nel settore della stampa, ma non ha mai funzionato su Internet.
Dovremmo sforzarci di rendere il contenuto del sito il più comodo e facile da leggere possibile. L'articolo di Smashing Magazine sopra menzionato afferma che la quantità di luce che penetra attraverso i nostri occhi all'età di 40 anni è solo la metà della quantità di luce che penetra attraverso i nostri occhi all'età di 20 anni. Questa cifra scende al 20% all'età di 60 anni.
Con queste statistiche in mente, vuoi davvero che i visitatori abbiano difficoltà a leggere il tuo testo, specialmente dopo che hai pagato soldi decenti per portarli sul tuo sito prima?

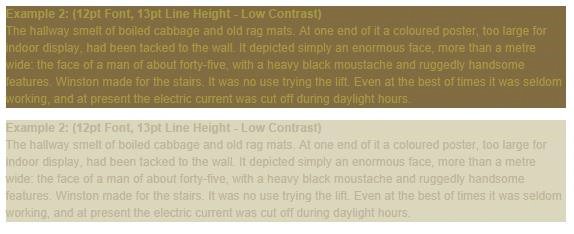
Un esempio di utilizzo di testo a basso contrasto. Un'idea così così così.
Puoi risolvere questo problema utilizzando sempre caratteri ad alto contrasto. Se lo sfondo è scuro, il carattere dovrebbe essere chiaro e se lo sfondo è chiaro, il carattere dovrebbe essere scuro.
I casi in cui è necessario utilizzare un altro colore del carattere, oltre al nero o al bianco, sono molto rari. A volte i designer scelgono un carattere grigio chiaro su uno sfondo bianco o un carattere azzurro su uno sfondo blu scuro.
Perché? È davvero più facile da leggere o stanno solo cercando di aggiungere "attrattiva visiva"? Per qualche ragione, i libri usano sempre un carattere nero su sfondo bianco e sono facili da leggere. Sarebbe bene che i web designer seguissero questo esempio.
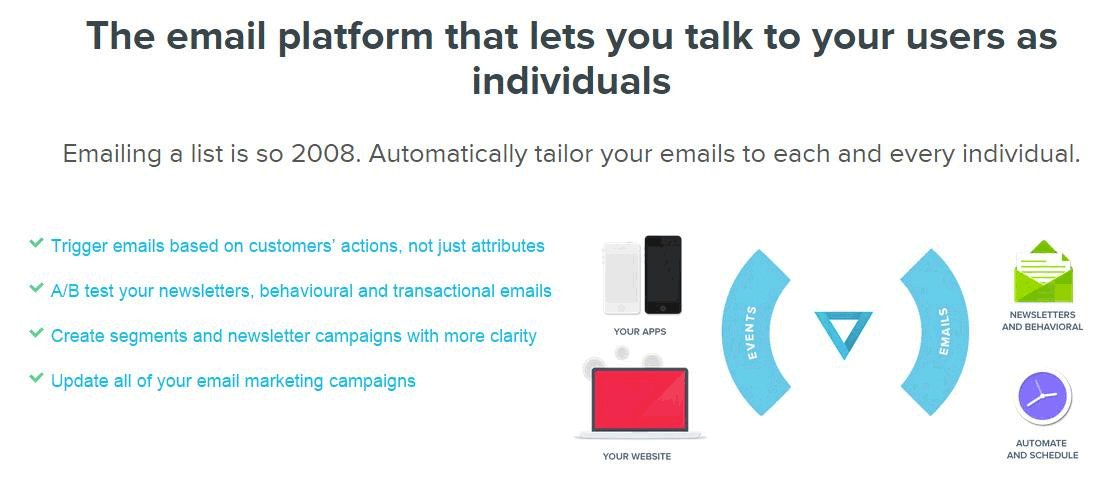
Ecco alcuni esempi di eccellente contrasto dei caratteri:

Sembra buono

Buon contrasto sullo sfondo dell'immagine. Questo non è facile da raggiungere.

Un altro esempio
< p> Il principio è che i caratteri dovrebbero sempre avere un contrasto elevato rispetto allo sfondo dietro di loro. Se per te è difficile leggere il testo e ti sembra che dovrebbe essere più contrastante, non esitare a informarne il tuo designer. Il tuo sito non è un portfolio di design. Questo è un posto dove vendere e aumentare le conversioni.
Consiglio bonus: non solo l'alto contrasto è importante, ma anche l'uso più moderato dell'inversione. (L'inversione, o inversione, è il testo bianco su sfondo nero (o colorato) anziché il testo nero su sfondo bianco.)
Infatti, David Ogilvy, uno dei più grandi inserzionisti di tutti i tempi, ha affermato che la pubblicità non dovrebbe mai essere fatta al contrario. Colin Wildon, editore della più grande pubblicazione automobilistica australiana, ha deciso di testare questa teoria. Le sue scoperte sono state sorprendenti.
Di seguito è riportato un elenco di livelli percettivi per diversi colori e sfondi secondo lo studio:
- Testo nero su bianco: 70% buono, 19% soddisfacente, 11% cattivo
- Testo bianco su nero: 0% buono, 12% soddisfacente, 88% cattivo
- Testo bianco su viola: 2% buono, 16% soddisfacente, 82% cattivo
- Testo bianco su blu reale: 0% buono, 4% soddisfacente, 96% cattivo
Non è fantastico? I risultati del testo nero su sfondo bianco rispetto al testo bianco su sfondo colorato sono quasi l'opposto!
Conclusioni:
- Cerca sempre di usare caratteri ad alto contrasto
- Usa l'inversione il meno possibile.
- A volte l'inversione sembra buona, ma può influenzare notevolmente la leggibilità e la percezione. Dovresti usarlo solo per quelle parti del sito che non richiedono molta lettura e non sono troppo importanti. In generale, dovresti pensarci due volte prima di usare l'inversione.

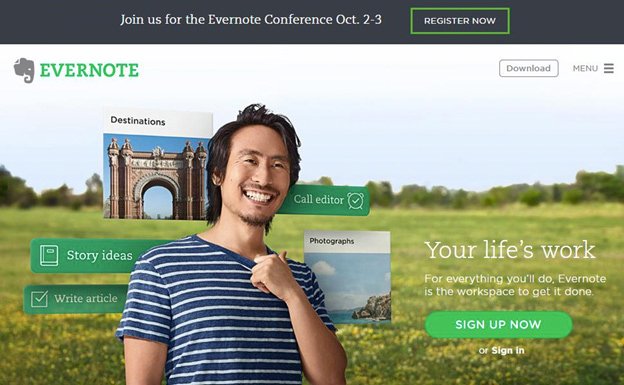
Qui nella pagina principale di HubSpot l'inversione sembra "cool", ma questa non è certo l'opzione migliore in termini di leggibilità e percezione, soprattutto nella parte più importante del sito.
Errore 4: scarso anticipo
L'interlinea viene spesso ignorata. Anche quando un cliente decide di ordinare un sito web chiavi in __mano , molti web designer e sviluppatori scelgono un font, scelgono una dimensione, scelgono arbitrariamente la distanza tra le righe e finiscono lì .
Ma il vantaggio ha un effetto sorprendente sul design generale e sull'attrattiva del sito. Se si seleziona l'interlinea errata, il testo potrebbe apparire accartocciato. Questo può rovinare l'intero design del sito.
Fortunatamente, i web designer di talento sono esperti in questo e sceglieranno l'interlinea giusta per te. La cattiva notizia è che lo sviluppatore web medio non lo segue e spesso inserisce l'height della riga sbagliata. Temi fai-da-te Chris Pearson lo ha sentito così fortemente che ha creato un calcolatore di piombo usando il rapporto aureo. Ecco la definizione della sezione aurea:

Definizione della sezione aurea di Google
Il punto pratico è che il rapporto aureo è una proporzione che sembra esteticamente gradevole. Tralasciando i dettagli, dirò che Chris Pearson ha utilizzato questo rapporto per creare una calcolatrice che collega la dimensione del carattere e la width del contenuto per calcolare l'interlinea. La calcolatrice rende il calcolo molto semplice: basta collegare il font e il gioco è fatto.

Calcolatrice interlinea
Errore 5: righe troppo lunghe
< p> Un altro errore che fanno quasi tutti è usare righe di testo troppo lunghe.E qual è la lunghezza ottimale della linea in generale?
Il Baymard Institute ha pubblicato un articolo in cui afferma che è meglio usare da 50 a 60 textacter per riga, max MUM 75 textacter. La lunghezza della riga è così importante perché le righe di testo troppo lunghe sono difficili da leggere. Se la lunghezza è troppo lunga, alcune persone non iniziano nemmeno a leggere, perché sentono inconsciamente per esperienza: sarà difficile leggere.
D'altra parte, se la lunghezza della linea è troppo corta, è necessario spostare costantemente gli occhi tra la fine dell'ultima riga e l'inizio successivo, e questo è fastidioso. Questo problema è aggravato dalla popolarità del design in gomma. Se non imposti la width massima per la parte di contenuto del sito, non hai modo di specificare la lunghezza della riga nel testo del tuo blog o in qualsiasi altra parte di testo, poiché dipenderà dalle dimensioni dello schermo.
Al momento in cui scriviamo, il Baimard Institute ha risolto questo problema impostando la width massima del testo a 516 pixel, che è una media di 65 caratteri per riga con una dimensione del carattere di 18 pixel. È conveniente leggere un testo del genere.

Un esempio di scelta riuscita della lunghezza della stringa
Ancora una volta: questo è una parte che non può essere che tutti i designer prestino attenzione. Ma ora che capisci che le lunghe righe di testo sono difficili da leggere, puoi istruire il tuo designer e sviluppatore a impostare la width ottimale per il testo.
Errore 6: Nessuna enfasi su CTA
Il seguente errore: mancanza di colore di accento. Ecco cosa intendo.
I bravi professionisti del marketing su Internet sanno di aver bisogno di colori sbiaditi per attirare l'attenzione sugli inviti all'azione. Se chiedi a qualcuno di "Acquista ora" o "Scarica una prova gratuita", devi assicurarti di utilizzare un colore del pulsante che attiri l'attenzione della gente.