Il design del sito UI + UX (più precisamente, la sua interfaccia) è progettato per renderlo uno strumento davvero efficace per l'imprenditore: più semplice, comodo e comprensibile è costruito il sito - più facile è per l'utente eseguire un azione su di esso

Printed 2021-09-20

UI + UX design del sito web(più precisamente, la sua interfaccia) è progettato per renderlo uno strumento davvero efficace per l'imprenditore: il più semplice, il più conveniente , è più comprensibile che il sito sia costruito: è più facile per l'utente eseguire un'azione mirata su di esso (ad esempio, acquistare qualcosa).
Diamo la parola al professionista. Johan Rons parla dell'essere un designer professionista di UI/UX e dà consigli su come avere successo in quest'area.
SCARICA LA CHECK LIST PER LA PROGETTAZIONE DEI MATERIALI->
Applicazioni web e mobile 
Siti contro applicazioni: chi lo prenderà?
Quando crei un design per un'applicazione nativa per una piattaforma (ad esempio iOS o Android), devi rispettare determinate regole. Al contrario, quando crei un progetto web, non sei obbligato a seguire alcuni consigli. Di solito, il tuo cliente ha alcune raccomandazioni grafiche per il suo marchio, che determinano come dovrebbe apparire il progetto alla fine.
Tuttavia, queste raccomandazioni mirano a promuovere i siti Web, che non sempre portano a soluzioni decenti nel campo dell'interfaccia utente. I caratteri vengono selezionati per motivi di marketing e non per comodità. I colori possono essere brillanti e accattivanti, il che funziona bene in un'azienda pubblicitaria, ma non è adatto per l'uso dell'applicazione giorno dopo giorno. Pertanto, queste raccomandazioni dovrebbero essere interpretate correttamente.

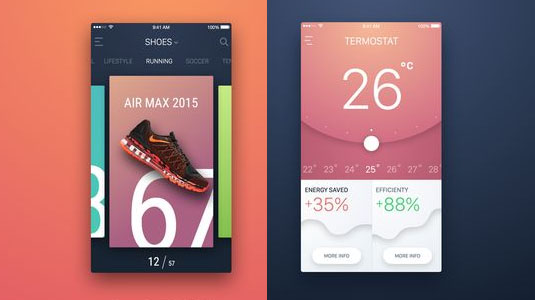
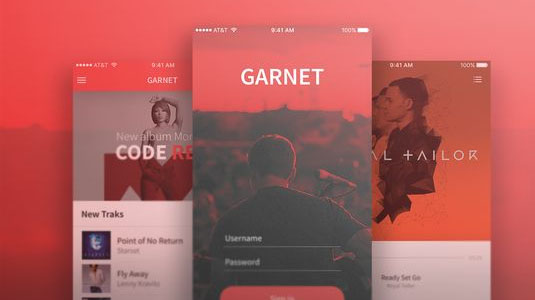
Esempio di funzionamento out ui -ux design dell'interfaccia dell'app
Ci sono diverse linee guida per le pagine web. Puoi affermare che una pagina web è un crogiolo di vari stili. Se stai facendo qualcosa che assomiglia più a un'applicazione che a un sito web, dovresti conoscere i framework comunemente usati come Bootstrap e ZURB Foundation. L'ambiente di sviluppo determinerà come dovrebbe essere il tuo progetto, perché non dovresti reinventare la ruota. E questo probabilmente è buono.
Nella nostra azienda, preferiamo Bootstrap, che fornisce dimensioni adeguate per elementi tipici dell'interfaccia utente come pulsanti, tabelle di informazioni e finestre modali.
Nel web design, sarai spesso vincolato dalle caratteristiche tecniche della rete. In precedenza, era piuttosto difficile applicare decorazioni visive come angoli arrotondati su un sito web. Oggi tutto è cambiato: sei libero di creare un'interfaccia utente utilizzando molte ombre, animazioni, transizioni e persino 3D. Il progettista dovrebbe controllare l'aspetto del risultato nel browser. Non ho visto designer di interfacce utente coinvolti nella programmazione di applicazioni, ma un designer che crea applicazioni web HTML e CSS non è una bestia così rara. Se riesci a codificare il tuo progetto, avrai un vantaggio su quelli dei tuoi colleghi che non possono farlo. Inoltre, secondo me, questo è l'unico modo per capire come funziona la rete.
Standard e restrizioni Web
Presto scoprirai che non tutte le "cose __interessanti" che puoi fare sono supportate in tutti i browser. Questa è la realtà del design di siti web . È utile seguire principi di base come l'ottimizzazione progressiva, quando scarichi contenuti con la massima qualità, pensando a come può peggiorare.
Di recente, è diventato popolare soddisfare le aspettative. È necessario distinguere tra browser "cattivi" e "buoni", fornendo funzionalità limitate "cattive". Questo, tuttavia, si applica solo ai siti di contenuto.
Quando si tratta di applicazioni, le persone scelgono un numero limitato di browser leader, facilitando il loro sviluppo. Sfortunatamente, questo si riferisce alla situazione nel 1996 quando avevi bisogno di un certo browser per vedere il contenuto.
Ampliare le tue competenze
Quindi, come rimanere sulla stessa lunghezza d'onda del settore del web in rapida crescita ed espandere le tue competenze? Diamo un'occhiata ad alcuni modi diversi...
1. Conoscenza della piattaforma

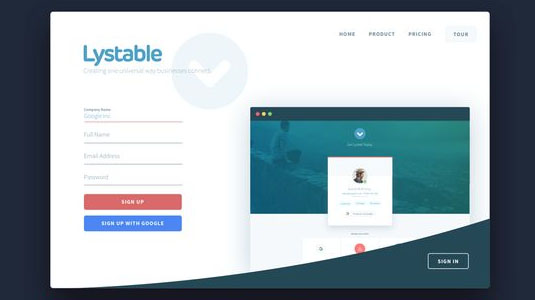
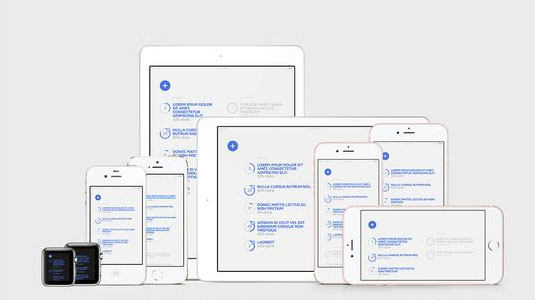
Design moderno dell'interfaccia: il web è un'unica rete di dispositivi e sistemi
La maggior parte del lavoro del designer è la conoscenza della piattaforma. Dovresti essere consapevole dei diversi sistemi operativi e di come le persone li usano. Noi, come designer, utilizziamo spesso prodotti Apple, e in questo caso è facile dimenticare che la maggior parte delle persone utilizza computer Windows quando effettivamente viene a contatto con i risultati del nostro lavoro.
Sono sicuro che possiamo davvero capire cosa solo usandolo da soli. Preferisco usare il mio macbook per creare un design, ma trascorro molto tempo su varie altre piattaforme. Ho anche diverse copie di Windows installate sul mio laptop. Ho anche testato il nuovo sistema Windows 10 utilizzando il programma interno di Microsoft per rilevare i cambiamenti nell'interfaccia utente.
Inoltre, compro regolarmente nuovi componenti per verificarli nella pratica. Ho acquistato un Apple Watch solo per testare la piattaforma. E poi ha venduto questo orologio perché non sentiva che avevano portato molto alla mia vita.
Inoltre, la rete stessa può comportarsi come un sistema operativo indipendente. Si sviluppa senza sosta: ogni settimana vengono introdotte diverse novità in ogni browser. È incredibilmente importante conoscere gli aspetti tecnici dei browser, specialmente quando si tratta di CSS o funzionalità grafiche. Devi sapere cosa sono SVG e WebGL e come puoi utilizzare l'API Web Animations.
2. Ritorno alle origini
Quello che stiamo combattendo oggi non è così radicalmente diverso da quello che stavamo combattendo 20 anni fa. Ci sono molti consigli utili nei libri. Prova a leggere Defensive Design for the Web di Jason Fried e Matthew Linderman e Don't Make Me Think di Steve Crag per principianti.
Se non conosci concetti come modalità e potenzialità operativa, devi metterti a leggere. Dovresti essere in grado di spiegare cos'è la legge di Fitt.
3. UI UX in giochi e film

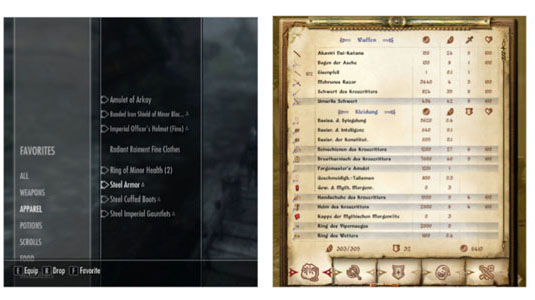
L'interfaccia utente di Oblivion (2006) contiene molti più elementi decorativi rispetto all'interfaccia Skyrim (2011)
Come designer, cerco spesso nuove idee per il mio lavoro in vari fonti. E trovo molta ispirazione nei giochi. Alcuni di questi sono piuttosto complessi e i progettisti di interfacce devono risolvere compiti complessi mentre lavorano su progetti aziendali.
I giochi possono anche simboleggiare le tendenze. Il minimalismo presente in Colin McRae Rally mi ricorda la direzione di sviluppo di iOS 7. Il look che è ora di moda nel campo del design dell'interfaccia utente è apparso nei giochi molti anni fa. Il salto dallo scheumorfismo all'interfaccia funzionale non verniciata e al "design vuoto" era presente anche nei giochi. Confronta Oblivion 2006 con Skyrim 2011. Entrambi i giochi sono giochi di ruolo della stessa serie, ma differenti nelle loro impressioni.
Anche le interfacce futuristiche dei film Marvel come Iron Man sono fonte di ispirazione per me. Questo non è un esempio facile da applicare, ma questi film mi fanno pensare ai sistemi informatici. Vogliamo il futuro degli schermi? O vogliamo che scompaiano? Questa è probabilmente una buona domanda da discutere in un bar pieno di designer.
Affina la tua abilità
La tua crescita come designer passerà attraverso il duro lavoro, la perseveranza, il dialogo con i colleghi e la lettura di recensioni terribili. Circa un anno fa, sul New York Times, ho letto di persone a partire dagli anni '80 che stanno ancora affinando le proprie capacità. Mi sento come se avessi appena iniziato. E tu?