Creazione del sito - step by step
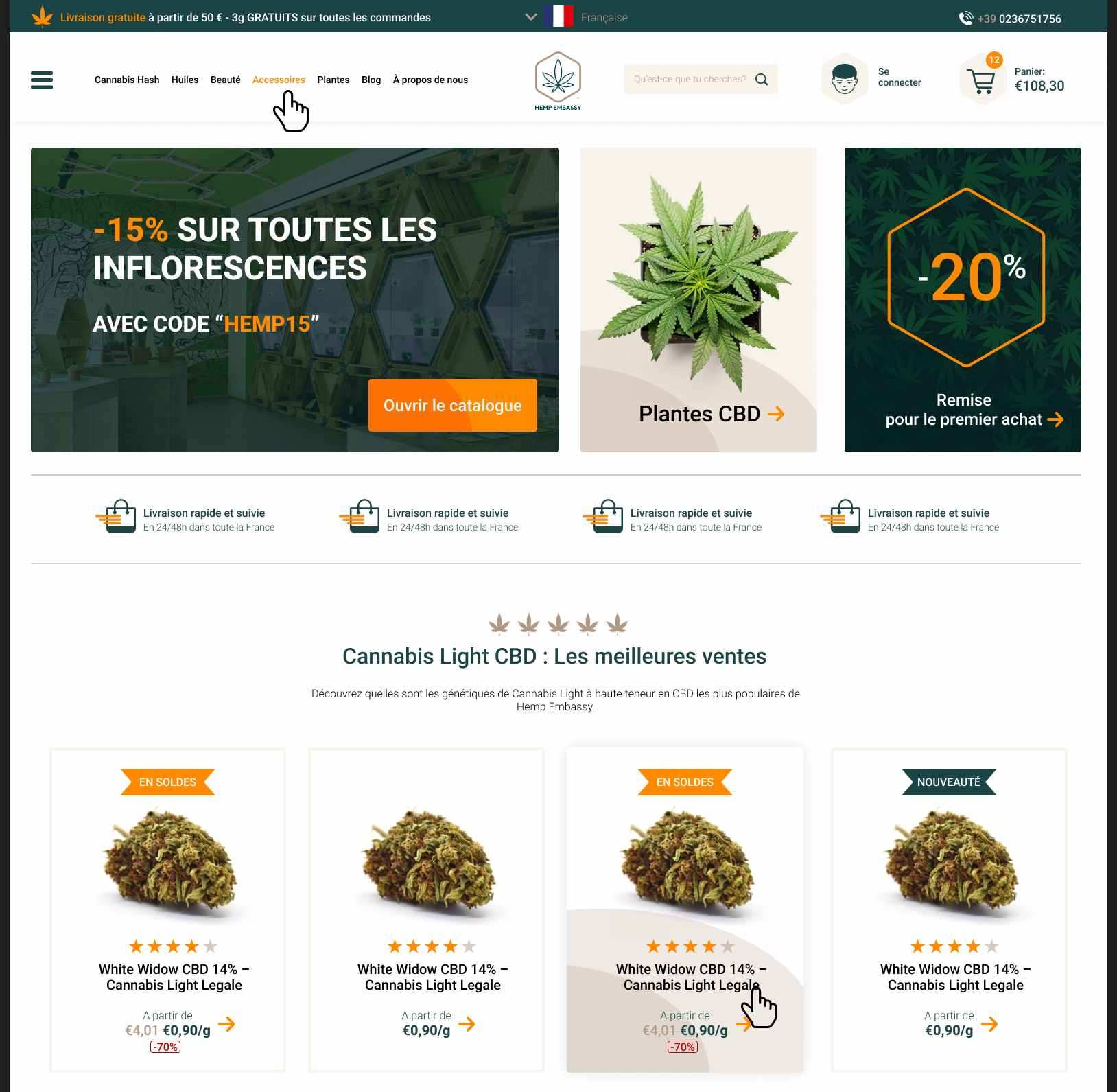
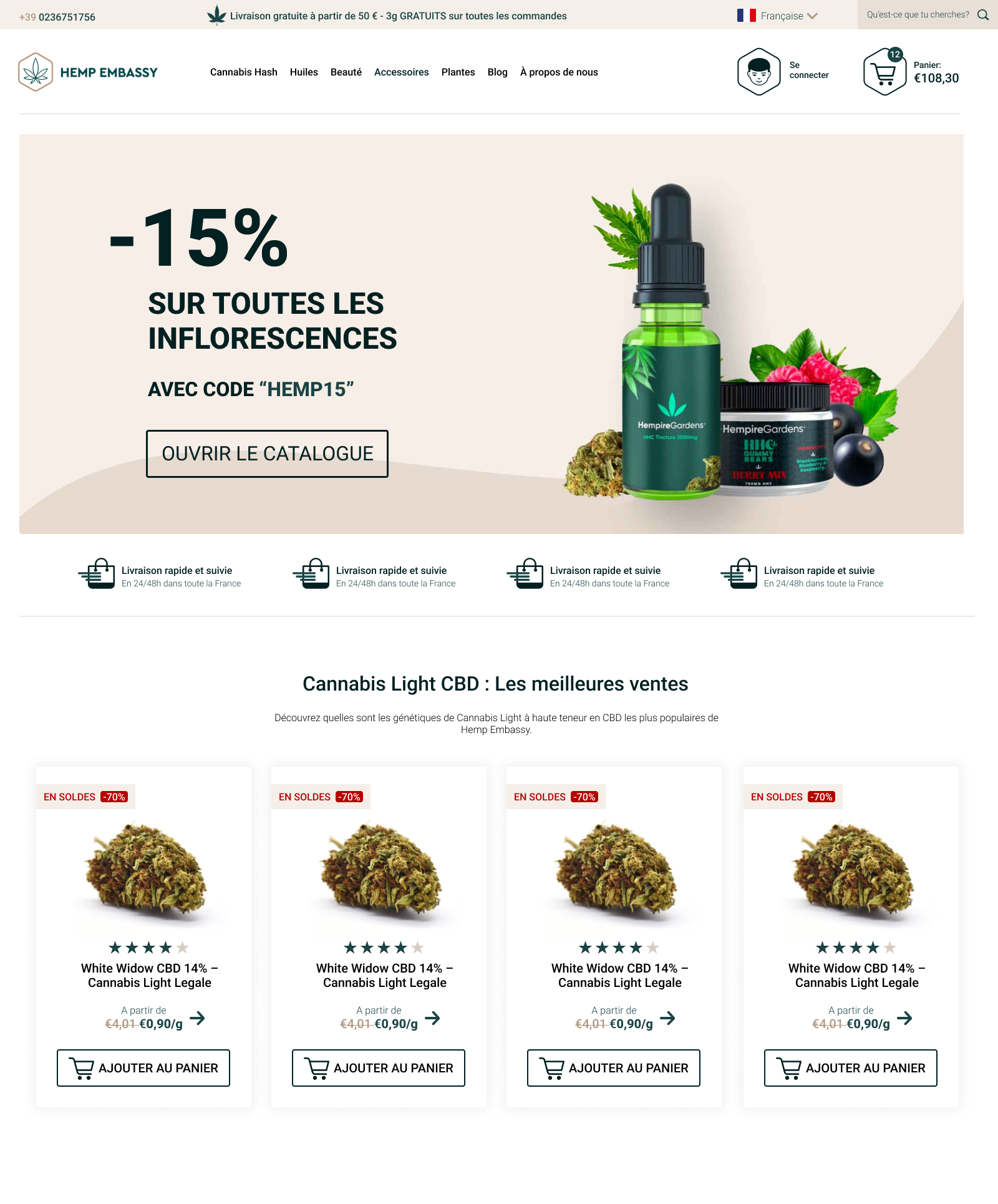
Per primo, abbiamo creato 4 bozze della prima pagina per scegliere lo stile del sito:




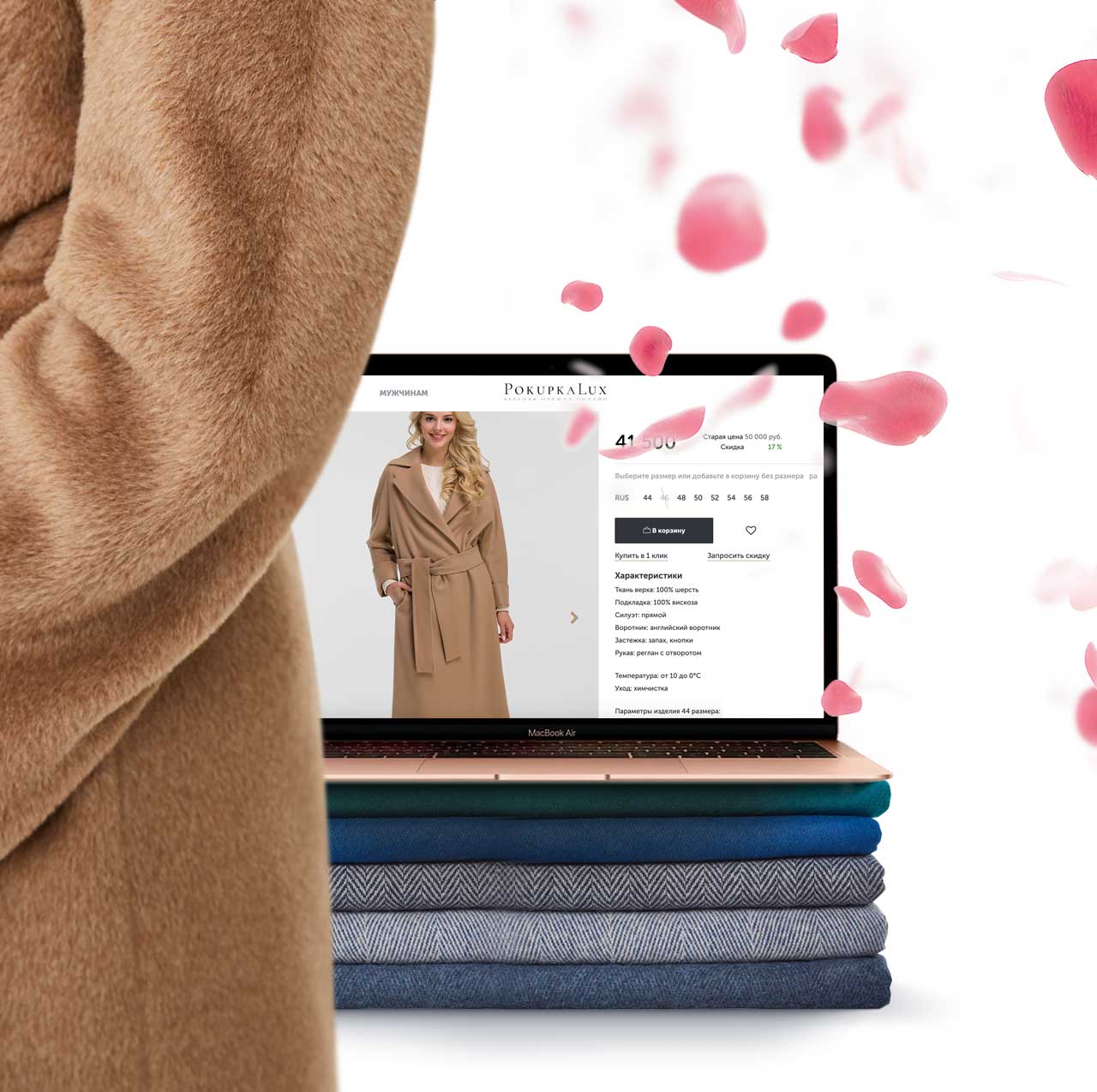
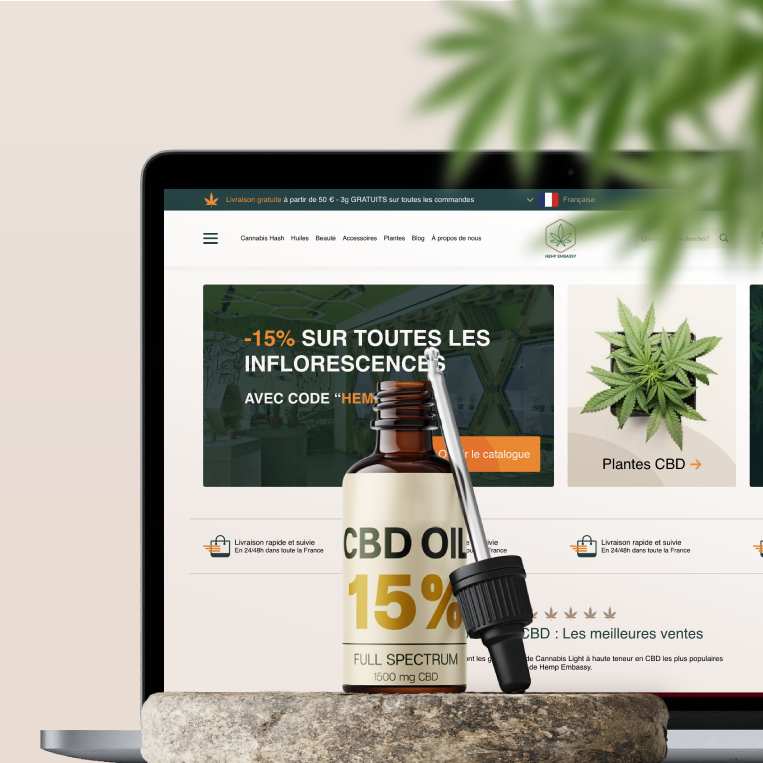
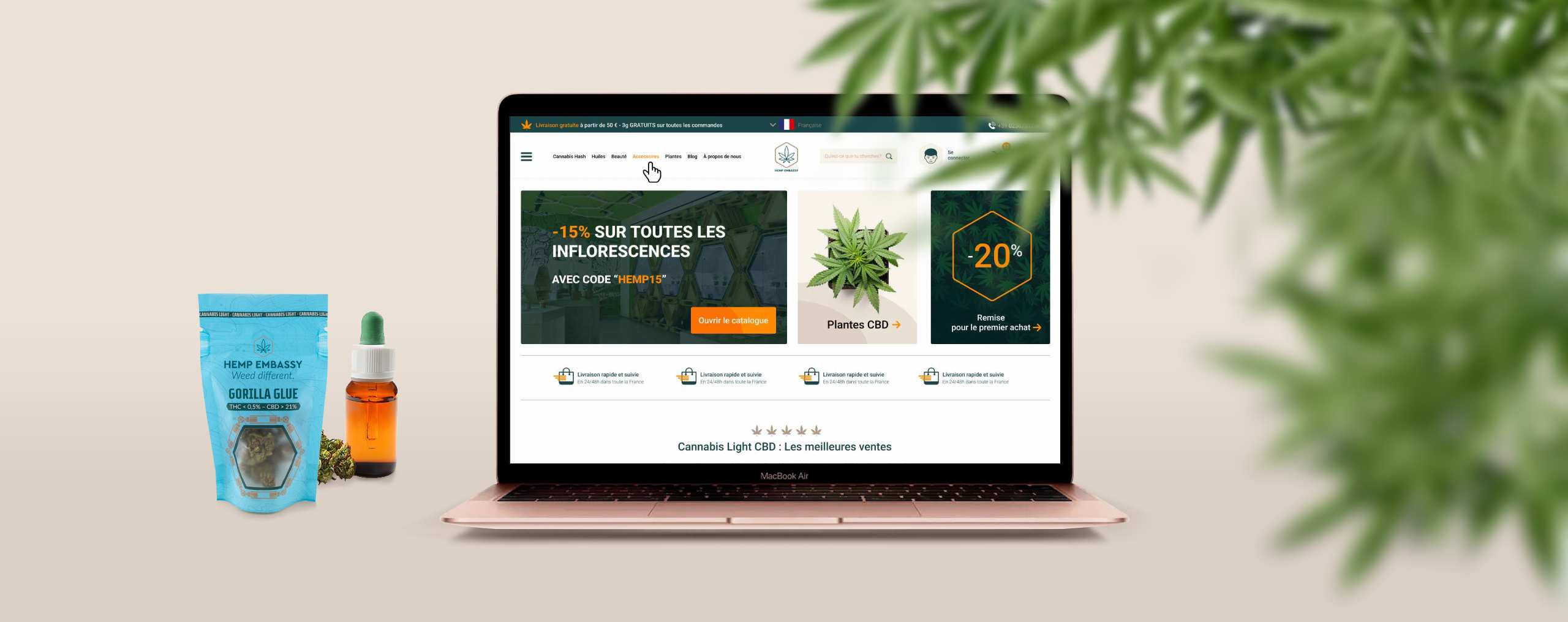
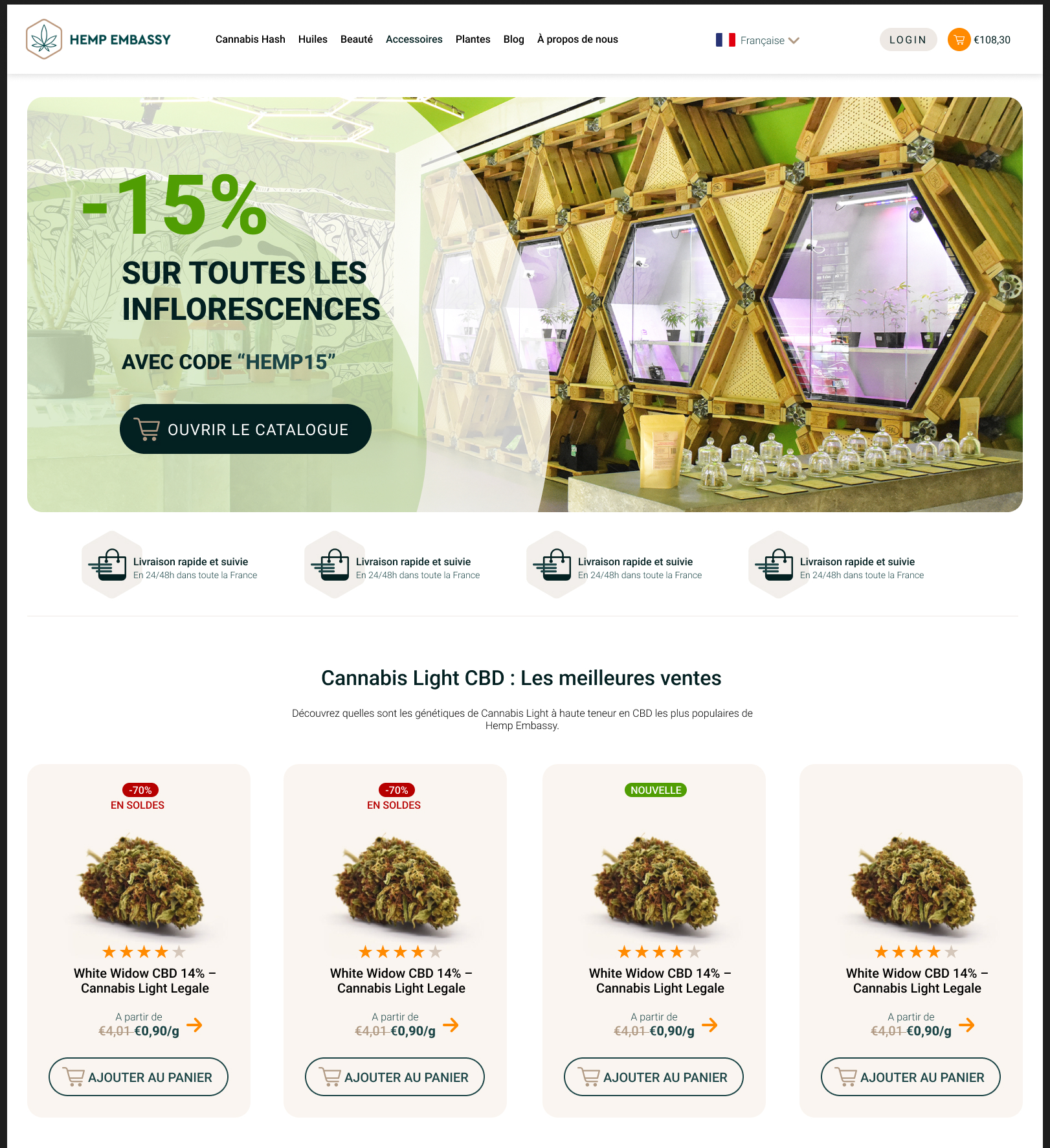
Il cliente ha scelto il variante 1, che assomigliava di più lo stile esistente del sito italiano ma aveva l'interfaccia molto più fine ed usabile.
Metodologia "mobile first"
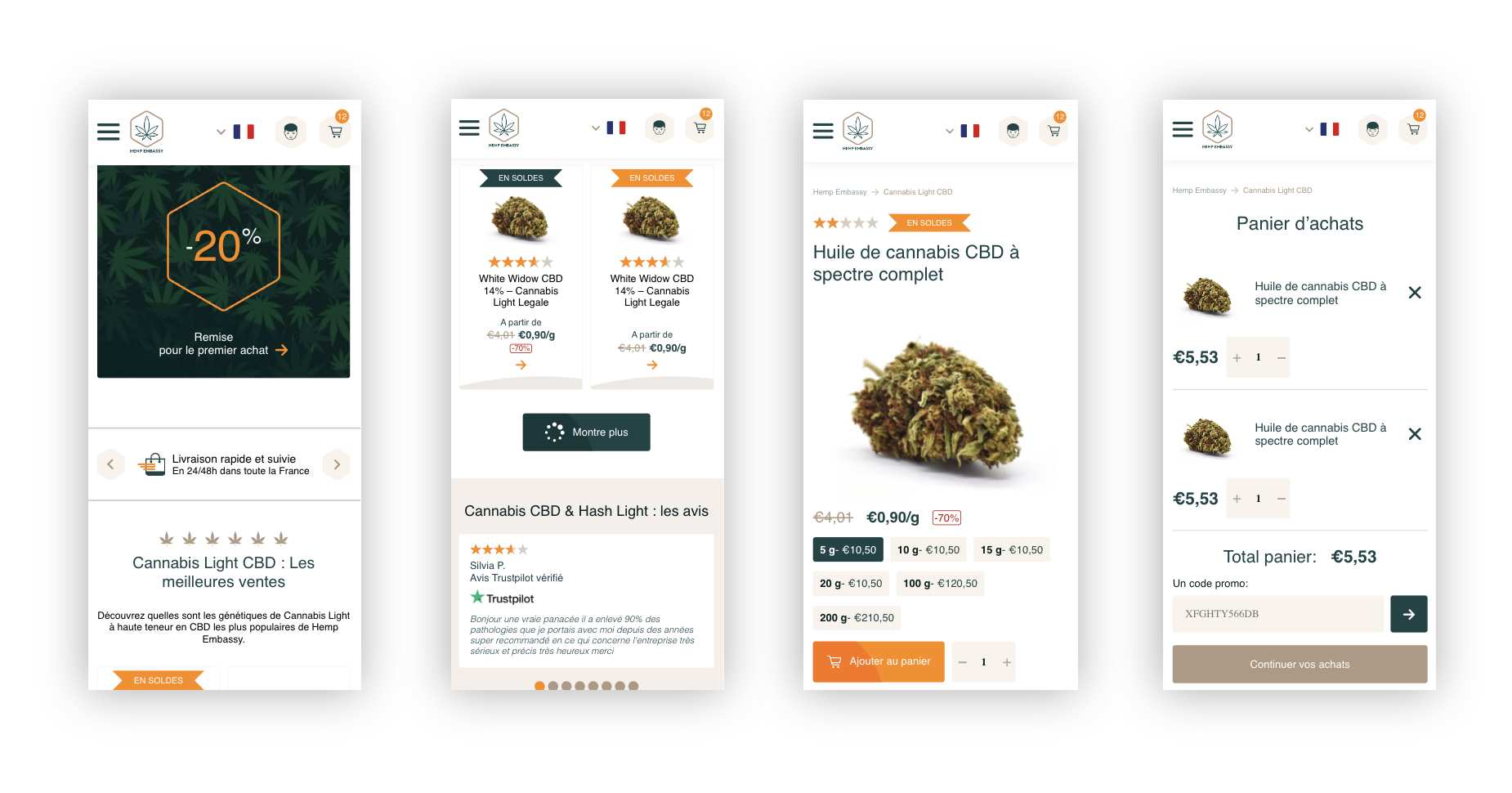
Siccome la maggior parte del traffico sul sito è rappresentata dagli utenti mobile, il nostro prossimo passo è stato elaborare in dettaglio la versione mobile della prima pagina.
Poi, abbiamo progettato tutte le pagine importanti in maniera tale per renderle comode e facili da usare sui dispositivi mobile:

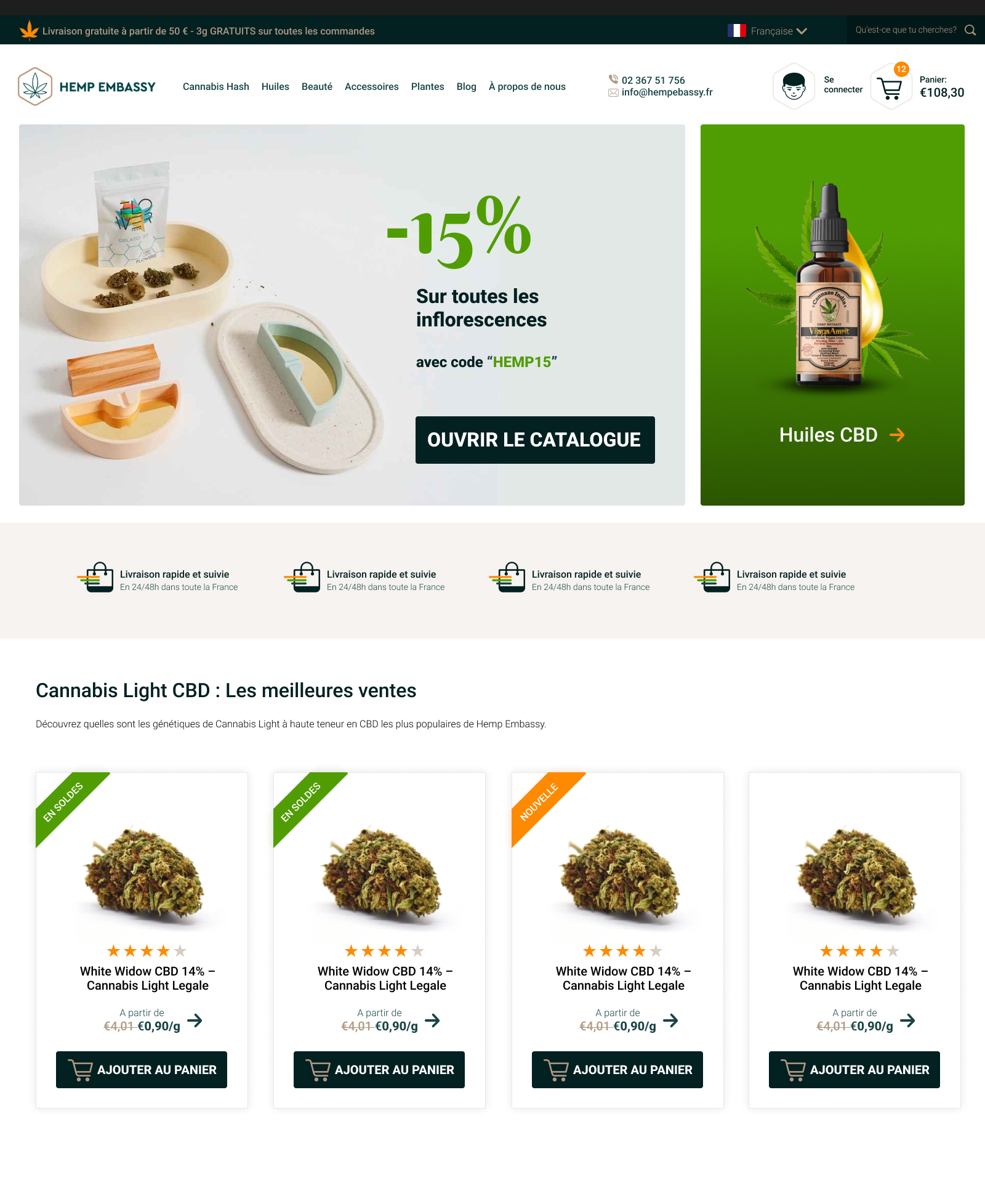
Progettazione del layout
Avendo creato il disegno (questa volta è stata Figma per progettare il lato visuale), il nostro sviluppatore frontend ha creato i template per tutte le pagine, mantenendo sempre il contatto con il web designer.
Ecco i template su cui abbiamo lavorato (in seguito c'è un layout statico, che vuol dire che i link dentro non sono attivi):